Getting Started is Easy
Install the TML Angular Package
bower install tml-angular
Configure the SDK: Create an initializer and configure the SDK:
Your angular app should start after the TML library has initialized. Remove ng-app from your HTML and instead manually bootstrap the app.
angular.module('app', ['tml']);
tml.init({
key: "YOUR_KEY",
onLoad: function (app) {
angular.bootstrap(document, ['YOUR_NG_APP']);
}
});
Use the TML Directives in your templates
$scope.user = 'John Doe';
Hello World // Hello World
Welcome {user}
// Welcome John Doe
Manage your entire localization efforts in one place

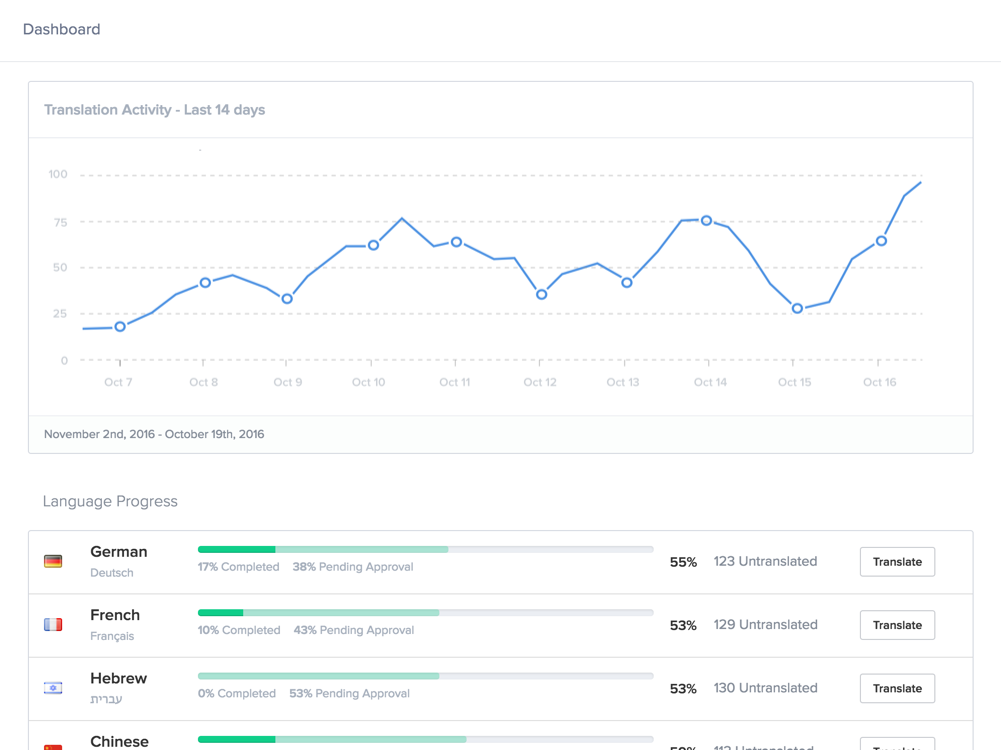
Keep track of your localization progress
Get detailed reports on how your localization and translation are progressing.

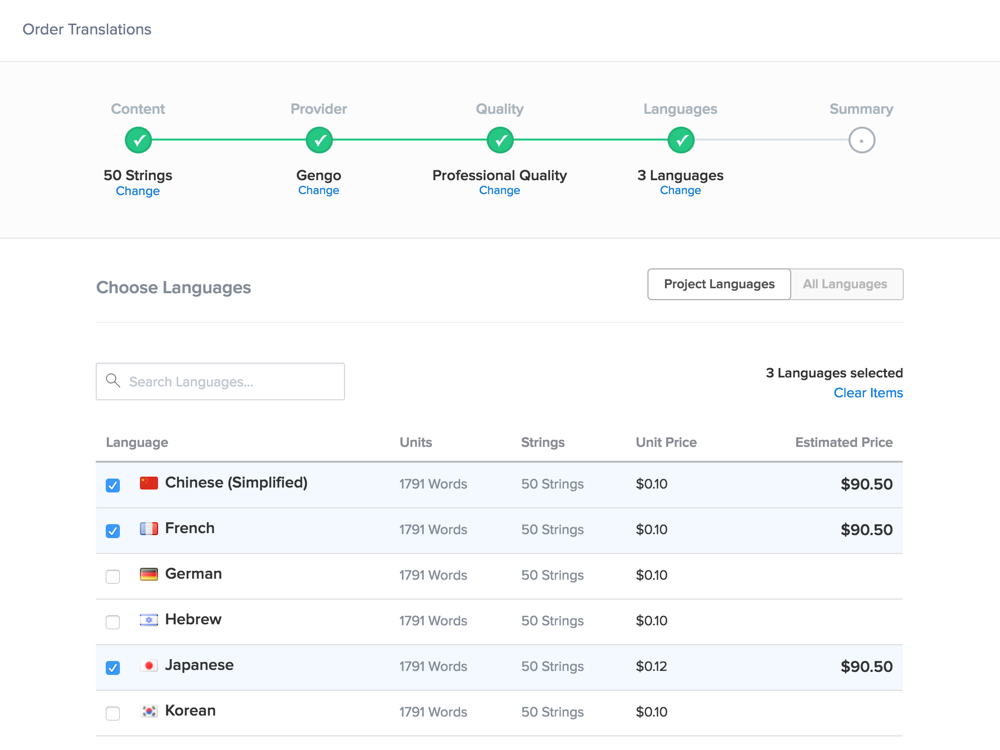
Choose how you want to translate
Invite your own translators or order professional translations from our network of 15,000+ on-demand translators with just a few clicks.

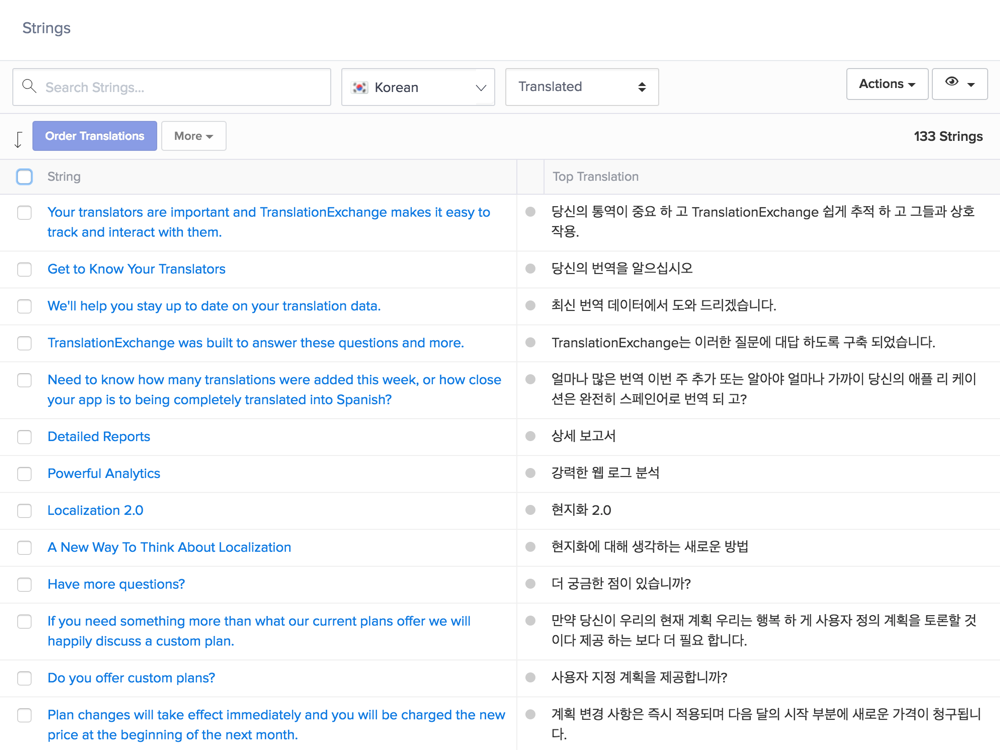
View all your translated content in one place
Access all your digital content from our dashboard and review your latest translations
